Benvenuto nel sito di McCann Italia, dove puoi decidere se essere sostenibile o molto sostenibile. A te la scelta.
Eco
Super Eco


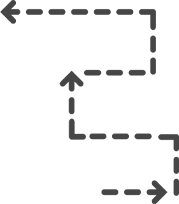
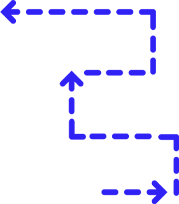
Trovare le informazioni ricercate attraverso il più semplice dei percorsi e nel minor tempo possibile, porta a una riduzione della navigazione e a un risparmio energetico.


Ridurre al minimo le dimensioni dei caratteri utilizzando moderni formati di file come WOFF e WOFF2 che utilizzano metodi di compressione più elevati rispetto ai file TTF, OFT e SVG.


Limitare le animazioni e l’utilizzo di Javascript preferendo quanto più possibile il CSS, in modo da non appesantire la CPU e ridurre il consumo energetico del dispositivo in uso.


Utilizzare solo immagini e video strettamente necessari perché sono gli elementi che appesantiscono maggiormente i siti, facendo consumare più energia.
Usare un fondo scuro e un filtro greyscale per le immagini aiuta a ridurre il consumo causato degli schermi che, grazie a queste funzioni, possono illuminare meno pixel. Inoltre, il sito in dark mode permette una più facile decodifica delle informazioni a utenti ipovedenti, daltonici e con dislessia.
